In my last post, I tried to convey some of my excitement about the recently-LGPLed Qt framework for multiplatform develpment. I can list off great features all day and still not cover everything, but more importantly, Qt is great because there’s almost always something great about it that feels like it was built just for you. I think the best way to experience this is to take some time to sit down and play with it yourself, so I want to help you do just that.
Luckily, the 4.5 release has made it even easier to do just that with the introduction of the Qt Creator IDE. Binaries are available for Windows, Linux, and Mac OS X, so if it runs on your desk, it probably can run Qt Creator.
Qt Creator is included with the Qt SDK, which can be downloaded here. Â I’ll cover integration with other IDEs like Visual Studio 2008 and Xcode in time, but for now, Qt Creator is the fastest way to get up and running to give things a try.
Rather than a typical hello world program, which is covered well elsewhere, I’d like to jump into some of the practical power of the framework by building a simple JavaScript interpreter. Think of it as a powerful version of the traditional calculator example.
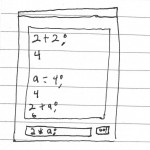
Here’s a (terrible, hand-drawn) sketch of our goal:

We have two major elements: the log area and a single-line text entry area with an “execute” button. On the back end, whatever you type into the text box will be executed by a script engine and the results are displayed in the log. Â We’ll add some features as we go along to make it nicer.
We won’t be writing our own JavaScript engine. Â Instead, we’ll leverage Qt’s QScriptEngine class so we can focus on adding features that are useful for us. Â Have a look at that API and think about how you would implement this application.
Rather than publish this tutorial all at once, I’m going to post this in parts. Â Think of it as a “Qt in 20 minutes a day” sort of tutorial. Â If there are any topics you want to see covered or in expanded detail, let me know in the comments.